一、前言
为WordPress网站添加一个音乐播放器,网上大部分的教程都是使用各种插件,有的插件还需要花钱买授权,用着不爽。本文用纯代码为网站添加音乐播放器,安全可靠,可以任意修改。
二、效果图
三、安装
1、Aplayer
其实很简单,Github有很多大神开源了相关的内容。用着最舒服的,当属Aplayer了,可以去官网体验一下:
文档手册也很详细:
https://github.com/MoePlayer/APlayer
方法很简单,加载Aplayer的js和css,在想要展先的位置调用即可。Aplayer支持很多模式,上图展示的效果为吸底模式,就是在网页的页面最左下角展示。本文以吸底模式为例进行说明,如果想采用其它模式,可以根据文档手册修改代码。
2、Meting
如果只使用Aplayer,那么需要指定音乐的图片地址,mp4地址,歌词等,用着不是很方便,这时就可以使用Meting作为辅助:
https://github.com/metowolf/MetingJS
Meting为Aplayer提供了网易云音乐的API接口,只要获得网易云音乐歌单的ID,就可以自动加载歌单里所有的歌曲,直接调用,方便很多,当然除了网易云音乐的API,还有其他的接口。
3、开工
如果上述这些说了都不懂,没关系,跟着接下来的步骤走即可。
首先下载为各位打包好的js和css文件(下载地址)
解压后,会看到三个文件APlayer.min.css、APlayer.min.js、Meting.min.js,将两个js文件放到主题的js文件夹中,将css文件放到主题的css文件夹中。
在主题目录下的footer.php中,添加如下代码:
<link rel="stylesheet" href="wp-content/themes/construction-
base/css/APlayer.min.css"><script src="wp-content/themes/construction-base/js/APlayer.min.js">
</script>
<div class="aplayer"
data-id="969649908"
data-fixed="true" data-
server="netease"
data-volume="0.8"
data-type="playlist">
</div>
<script src="wp-content/themes/construction-base/js/Meting.min.js">
</script>
将代码中的wp-content/themes/construction-base改为你的WordPress主题的根目录。保存好后,刷新网页就可以看到播放器了。
但是这个播放器的歌单是我指定的歌单,如果想用自己的网易云音乐歌单,可以修改data-id的值,这个值的获取方法也很简单:
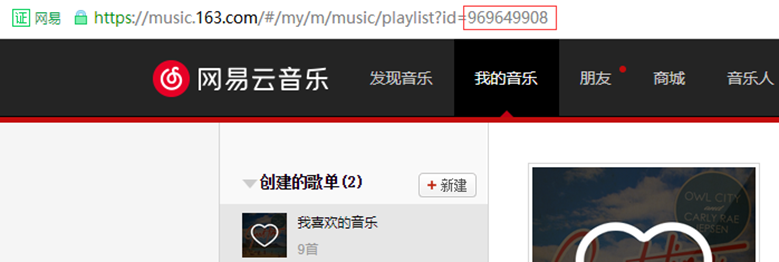
打开浏览器访问网页版的网易云音乐,地址栏的id参数就是对应的data-id值,自己创建一个歌单,想放什么音乐就放什么音乐。
PS:歌单更新歌曲实时更新。
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!






你提供的地址下载不了 可以发一份到我邮箱吗 谢谢admin@diccd.com
@ 町 复制访问地址浏览器打开即可
@ 小柒助手 下载地址已经不行了
@ 小柒助手 下午地址已经不行了
@ 町 我这边也没有保留文件哈
@ 小柒助手 好吧 能不能从服务器发一份给我
@ 町 服务器没有存哦,你也可以下载播放器插件